This stretched my abilities more than I expected. lol Unlike still photos or videos, the animated GIFs have a lot of details especially how web sites accept (or ignore) GIFS. For example I learned (the hard way) that Tumblr ignores GIFS greater than 1MB and flickr just flat ignores gifs except if you view the original final. Last i learned that animated GIFS can be a larger file size that the video it was rendered from. lol
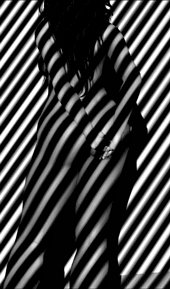
Sammie was wearing her new Belleza Mesh Body and with a quick rez of a couple white prim as backdrop, a LUMIPro projector, and sitball rezzed. I selected the "blinds" bulb in medium rotation.
So to capture the video I used FRAPS which isn't free ($39). You can also consider using Gyazo to capture the video but limits both video capture quality. In my mind FRAPS is well worth the investment for the butter smooth videos it creates. (BTW if you want to see one of my full videos I've done using FRAPS for capture check out this video). I normally capture 30FPS (frames per second), but since this was targeting an animated GIF I'm going to use 10FPS. I'm not sure this was a good idea in retrospect, but I did).
Here is the video file I ended up with.
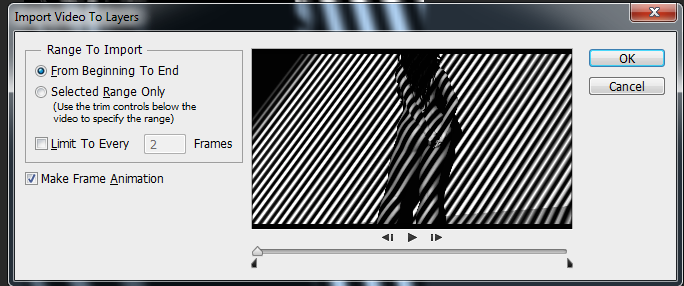
Next I took the video file into photoshop. Use File->Import->Video Frames to Layers. To keep the file size down I skipped every 2nd frame.
I selected window->timeline. Since I removed every other frame I had to change the time per frame to 2x so the speed would be back to normal. In this case it went from 0.04 to 0.08 sec/frame. I selected all frames and set it to 0.08sec/frame.
Now to save the GIF. Its super easy to save a GIF so large the many websites will reject it. For example Tumblr doesn't allow GIF files larger than 1MB.
Before I did that I did just a basic crop in photoshop to ditch a bunch of pixels. After that then select
File->Save for Web
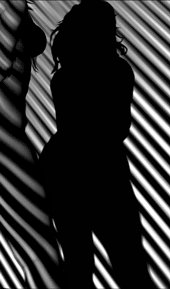
So the goal is to adjust the final GIF size to be below 1MB (959K for this example) which left me with a 165px x 281px image. I know why so many GIFs are black and white now as it allowed me to go to a 32 color pallet to save file size.
Done! Whew that was a lot of work!
What really surprises me is that Flickr doesn't naturally support GIF files in its display. I guess this will always separate Tumblr from Flickr.








Very Nice, Very informative
ReplyDelete